In 2020, anyone can build and design a website without knowing anything about web development, design, or coding.
Whether you want to create a website for yourself or for your business, you can easily do that by using the right tools and resources.
This step-by-step guide will help you create a website from scratch without having to spend money for freelancers, agencies, or website builders.
All you need is 1-2 hours of your free time to complete the guide and set up a website.
Things You Need In Order to Build a Website
- Domain name (your custom web address, www.YourSite.com)
- Website hosting (service that hosts your website)
- WordPress (free, commonly used website platform)
To build a fully functional website, you’ll need to secure a domain name (web address) and a web hosting account. These two make sure that your website is fully accessible to others. Without one or another, you will be unable to set up a website.
Once you have a domain and hosting, you can create a WordPress website. WordPress is the most popular website building platform that is being used by
30% of all the websites on the Internet.
Setting up a WordPress site is usually a simple, one-click process through your web hosting service.
Once you’ve finished the guide, you’ll have a fully working website online, on a custom domain name, and fully accessible by others.
Ready? Let’s get started…
Step #1: Choose a Domain Name
In order to build a website, the very first thing you’ll need is a domain name.
The domain name is your website name and address. That address is used by visitors when they try to find your site through their web browsers.
This website’s domain name is websitesetup.org. Yours can be anything.
Domain names can cost anywhere from $10 to $50 a year. The usual price tag is around $15.
If you haven’t registered or chosen a domain name for your website, here are some tips to help you out:
- If you’re making a website for a business, your domain name should match your company name. For example:
YourCompanyName.com
- If you’re planning to set up a personal website for yourself then
YourName.com can be a great option.
- Use a “generic” domain name extension such as
.com, .net or .org if your goal is international visitors. Use a “local” domain name extension such as .de, .fr, or .ru if your goal is country-targeted visitors.
Don’t worry if your preferred domain name is already taken. There are more than 300 million different domain names registered, but there are a billion other possibilities that are still available.
If you don’t have a domain name yet, there’s no need to register one.
I’ll show you how to get a domain name for free for the first year (step 2):
Step #2: Get Web Hosting and Register Domain
In addition to having a domain name, you’ll also need website hosting (web hosting).
Web hosting is a service that hosts and stores your website files (content) on a secure server that is always up and running. Without a web host, your site will not be accessible for others to read and browse.
Affordable and reliable web hosting for new websites costs usually between $3 to $10 a month. Less than a cup of coffee, but an important investment for your website success.
Whichever web hosting company you sign up with, make sure it has the following features:
- FREE domain name with SSL (for security)
- One-click-install for WordPress (free)
- Custom email accounts
- Unlimited or unmetered bandwidth (no traffic limitations)
- Customer support, preferably 24/7 live chat
If you find a website hosting that offers all of the things above, you’ve likely found a good provider.
We recommend using
Bluehost.com for web hosting and domains. They offer
free domain registration for the first year and getting a domain name and hosting from the same company saves you some time and money.
Bluehost hosting plans start from
$3.95/mo ($2.75/mo with our
discount link) and offers all the essential features for setting up a website.
1) To get a web hosting account, simply visit Bluehost and click on “Get Started Now”.
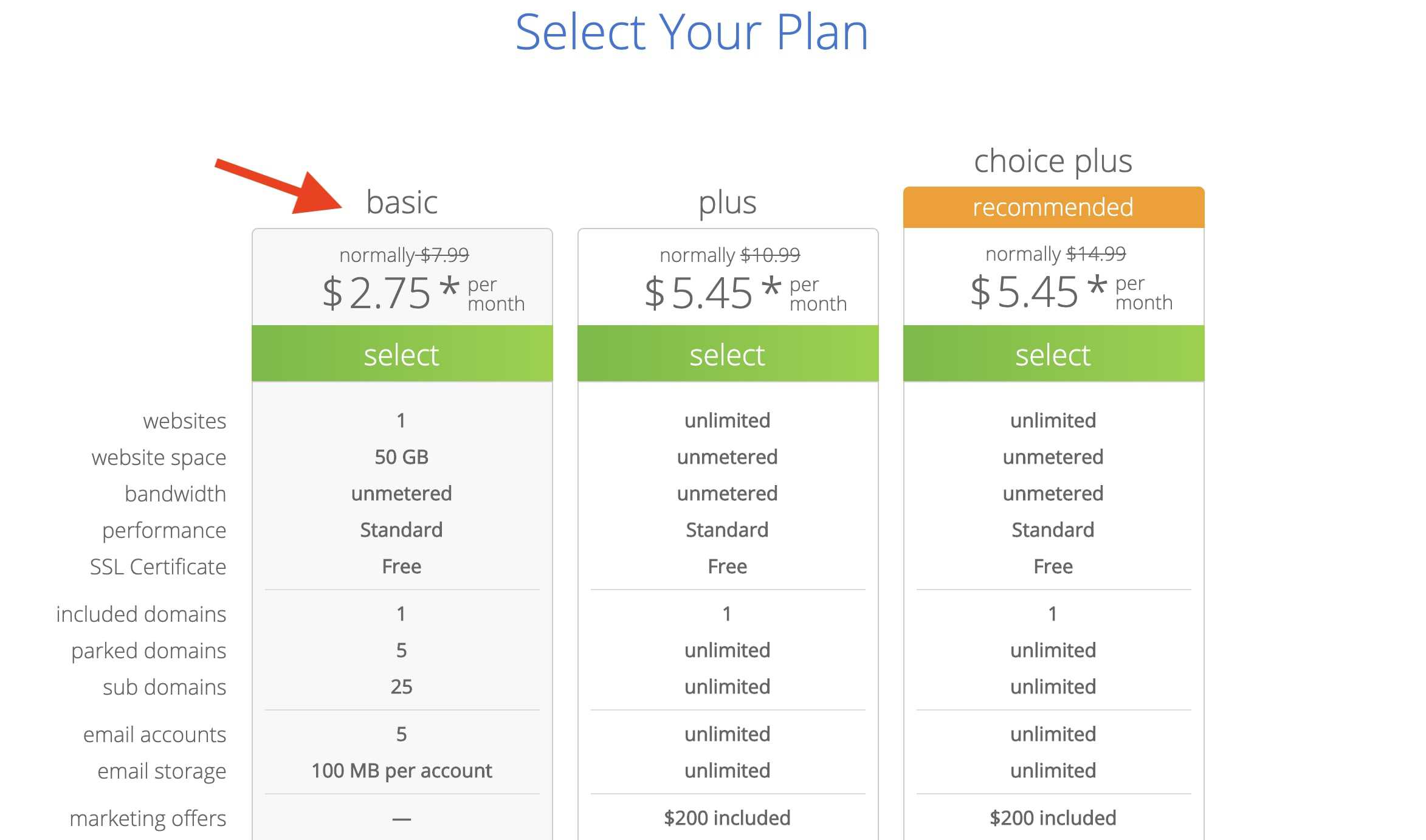
2) Next, choose your web hosting plan (choice plus is fully unlimited, while basic is best for new sites):
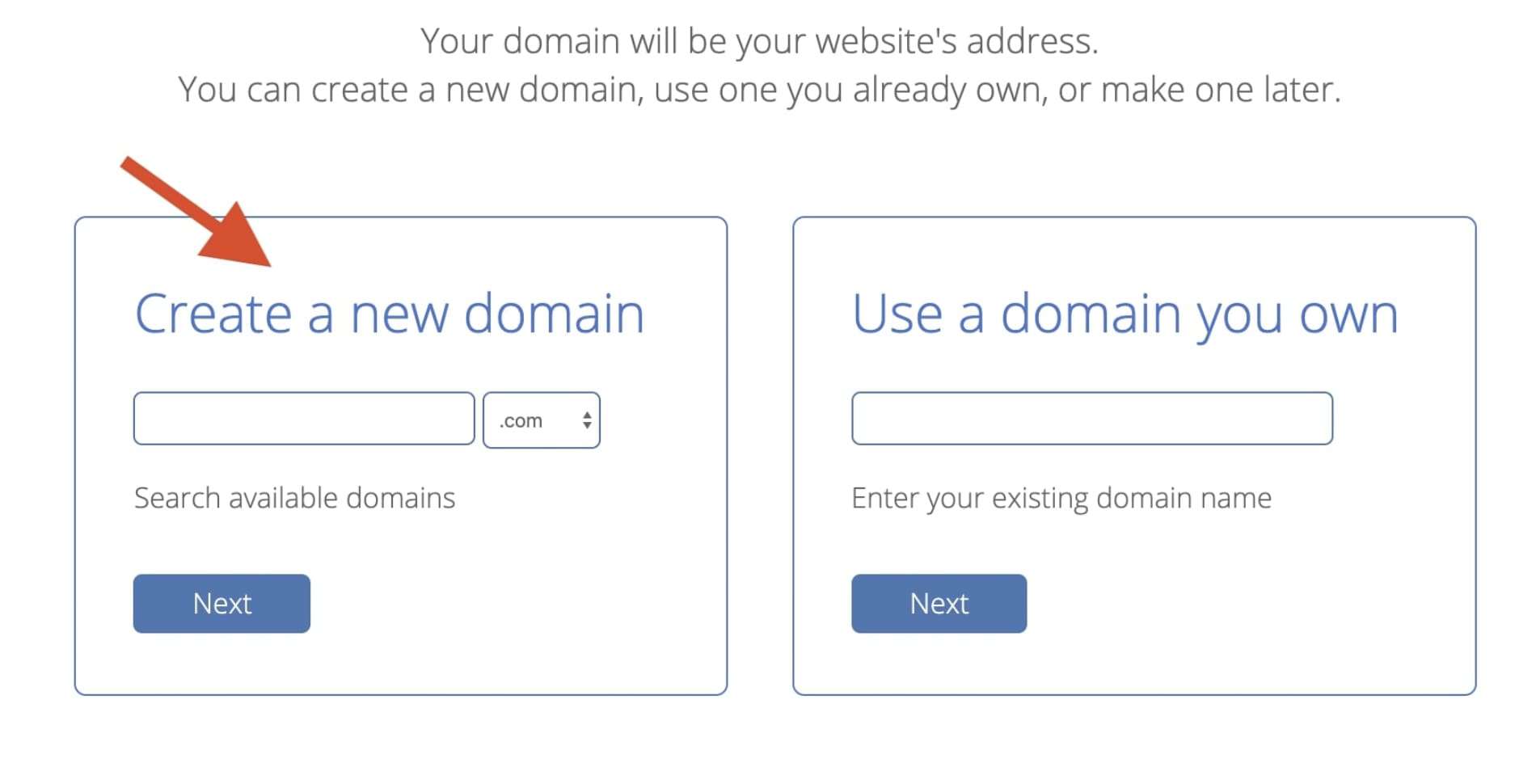
3) Next, choose and register a domain name (free for the first year):
Keep in mind that Bluehost doesn’t offer country-specific domain endings, such as
.de,
.fr, or
.ru. If you need them, you can buy these from
Domain.com or GoDaddy.com separately.
If you already have a domain name that you bought somewhere else, Bluehost allows you to hook it up to your new hosting plan. Some additional steps will be needed here – like updating your
name servers.
Here’s a guide from Bluehost on how to do that.
4) Once you’ve completed your registration process it will take a few minutes to get instant access, so you can start building your website right away.
Step #3: Set Up WordPress Website (Through Web Host)
Once you have your domain name and web hosting ready to go, you’ll need to choose and install a website building platform (also known as
CMS).
We recommend choosing WordPress since it’s easy to use and comes with thousands of free designs and add-ons that make your website look professional and unique.
Setting up your WordPress website is easy, and your web host mostly does it for you, so you don’t really have to get your hands too dirty.
If you don’t use Bluehost as a web hosting, don’t worry. Many web hosting providers have “WordPress install” located somewhere in the hosting cPanel. If you are dealing with a web host that doesn’t provide “
one-click installs“, try setting up WordPress
manually.
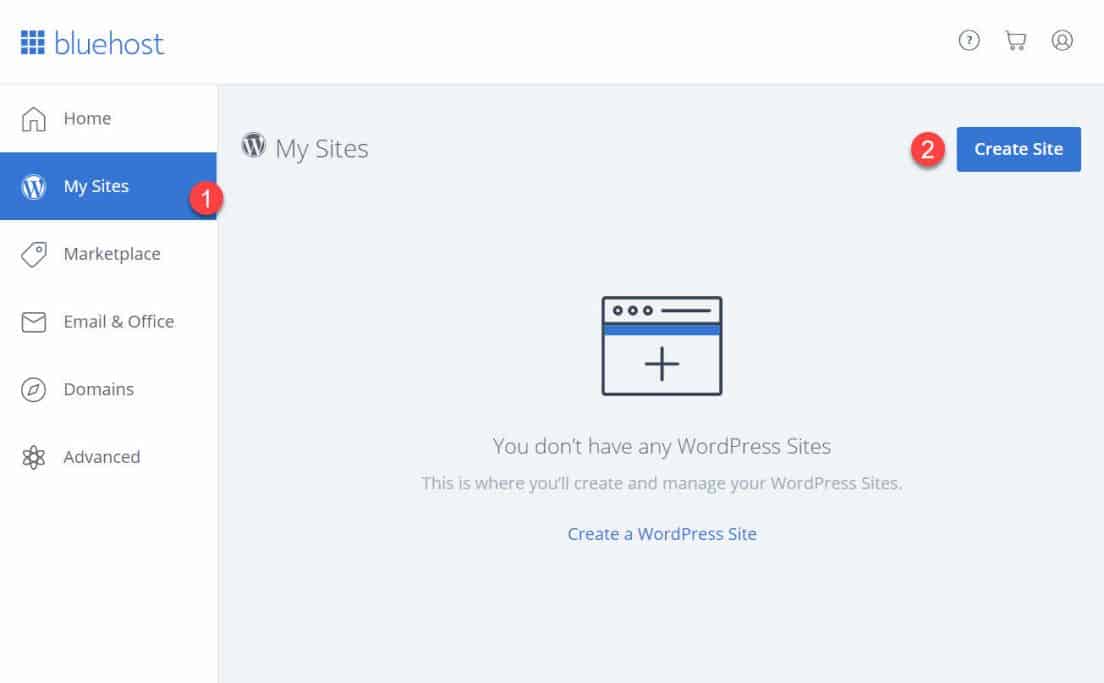
1) Installing WordPress Website on Bluehost
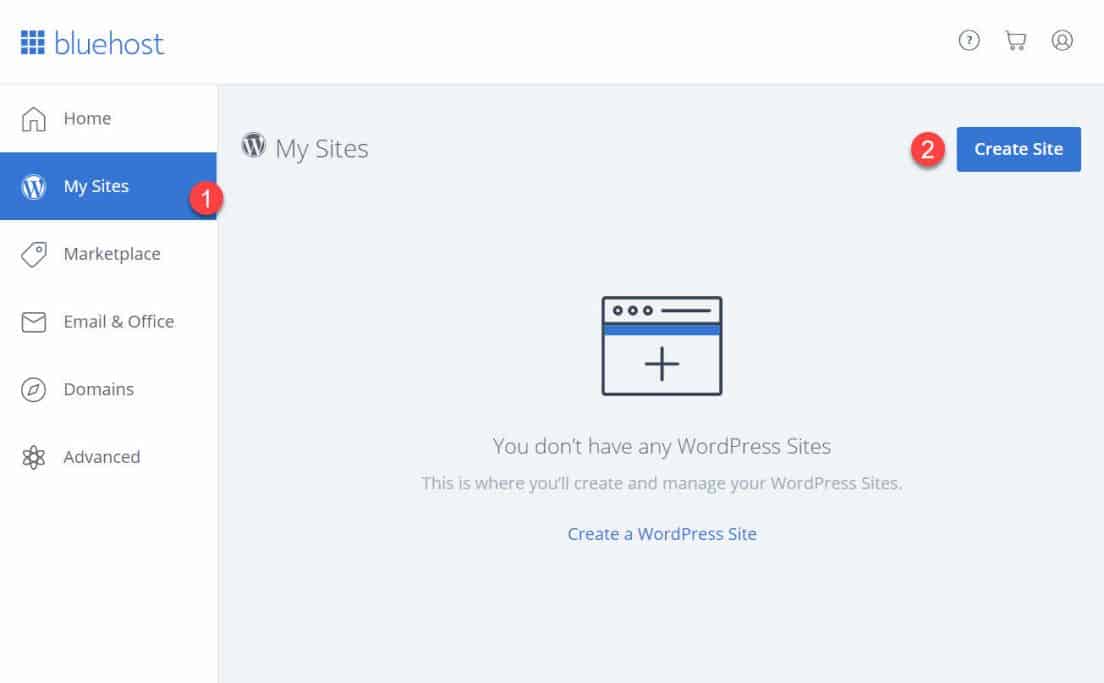
- Log in to your Bluehost account
- Click on “My Sites” and then on “Create Site”

- Provide some basic information about your site, and the WordPress installation will start. It will all happen on autopilot.
- When the setup is done, Bluehost will show you the installation and login details. Be sure to save this information somewhere safe.
2) Test Your Website By Typing in Your Domain Address
With WordPress installed, what you should do next is test if everything works.
The easiest way to do that is to type in your domain name into the web browser.
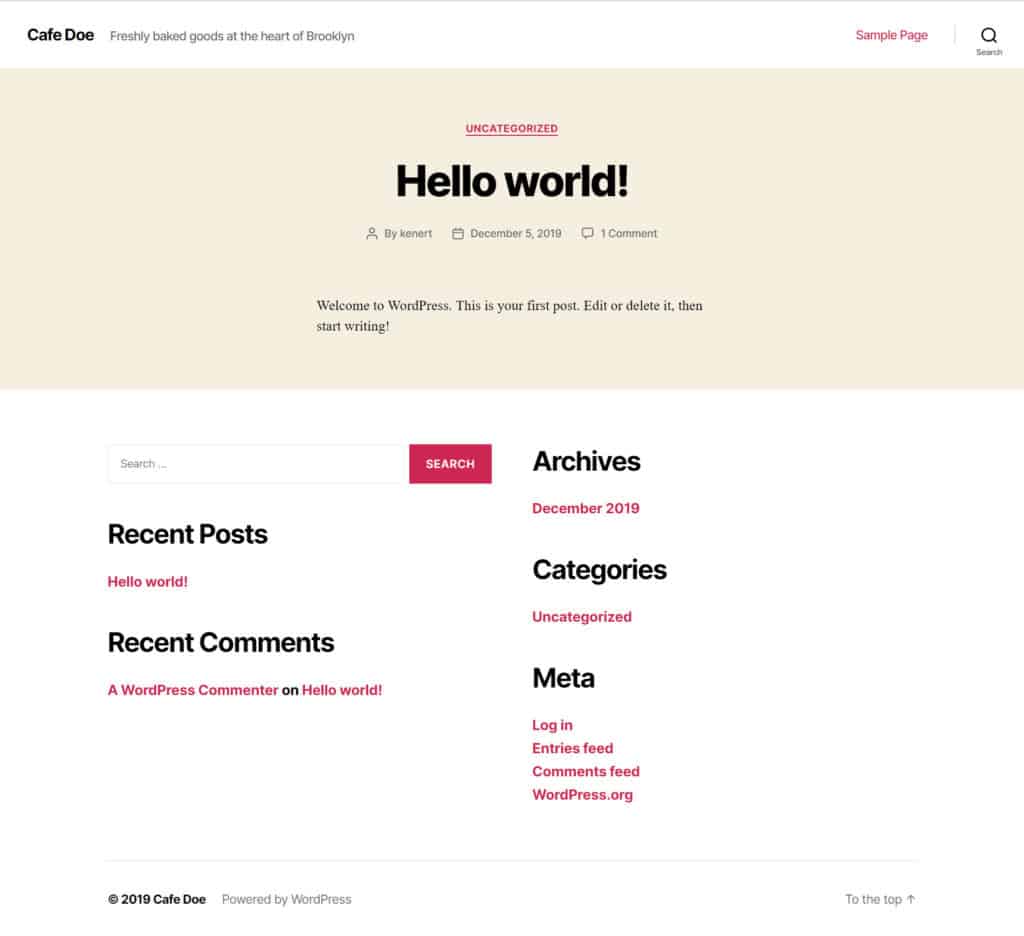
With WordPress correctly installed, the thing you’ll see is a very basic website like this:
If this doesn’t look too attractive, don’t worry, you’ll soon learn how to change the design to something more appealing.
3) Verify SSL/HTTPS Settings
In short, an SSL certificate makes sure that your website is delivered to your visitors securely.
Bluehost automatically adds an SSL when you create a new website or install WordPress. To check your site’s SSL status, do these steps:
- Log in to your Bluehost portal
- Click on “My Sites”
- Find your site and click on “Manage Site”
- Go to the “Security” tab
- Under “Security Certificate,” you will find your “Free SSL Certificate” status
If everything went well, you should see a lock icon next to your domain name in the web browser.
It may take a few hours before the SSL is set up completely, but that shouldn’t stop you from continuing to build your website.
Step #4: Customize Your Website Design and Structure
With your bare website alive and kicking, it’s now time to make it feel more like your own by picking a nice design, customizing it, and adding branding elements.
Starting with:
1) Choose a Theme for Your Website
WordPress themes are out-the-box design packages that change the way your entire website looks like. WordPress themes are interchangeable – you can switch from theme to theme easily.
Most importantly, there are thousands of free and paid WordPress themes available on the web.
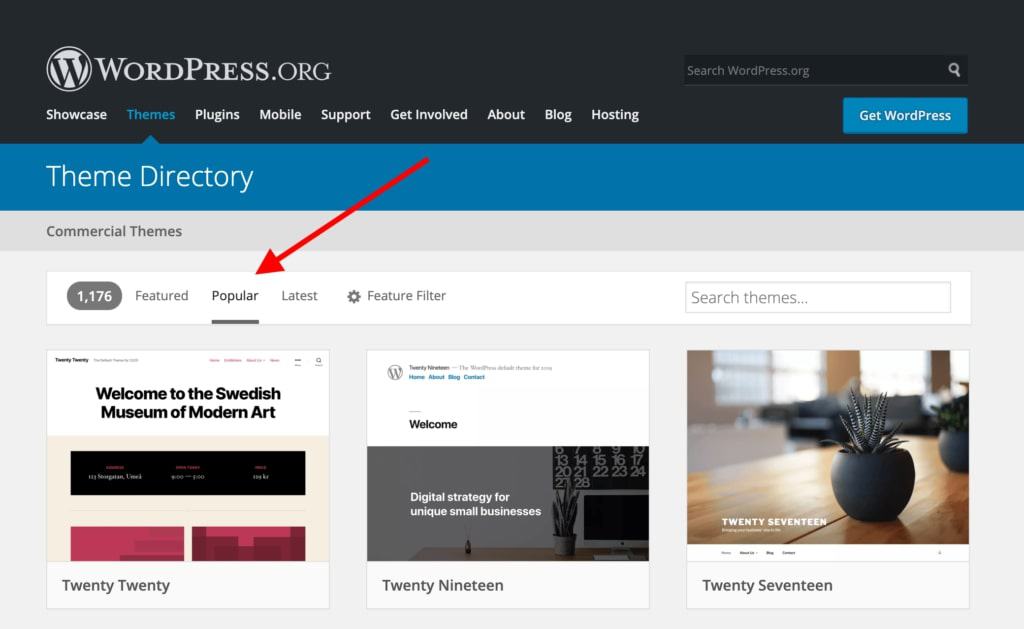
If you want to get a free theme – which is where most people like to start – the best place to go is the official theme directory at WordPress.org. Particularly, the section for the most
popular themes.
All themes you see there have proven to be of great quality and have large user bases behind them.
You are free to browse through that list and pick any theme you fancy but to speed things up for you in this guide, we recommend
Neve. It’s a versatile theme that comes with a handful of starter sites (design packages for different niches and types of websites).
We’re going to use that theme in this guide going forward.
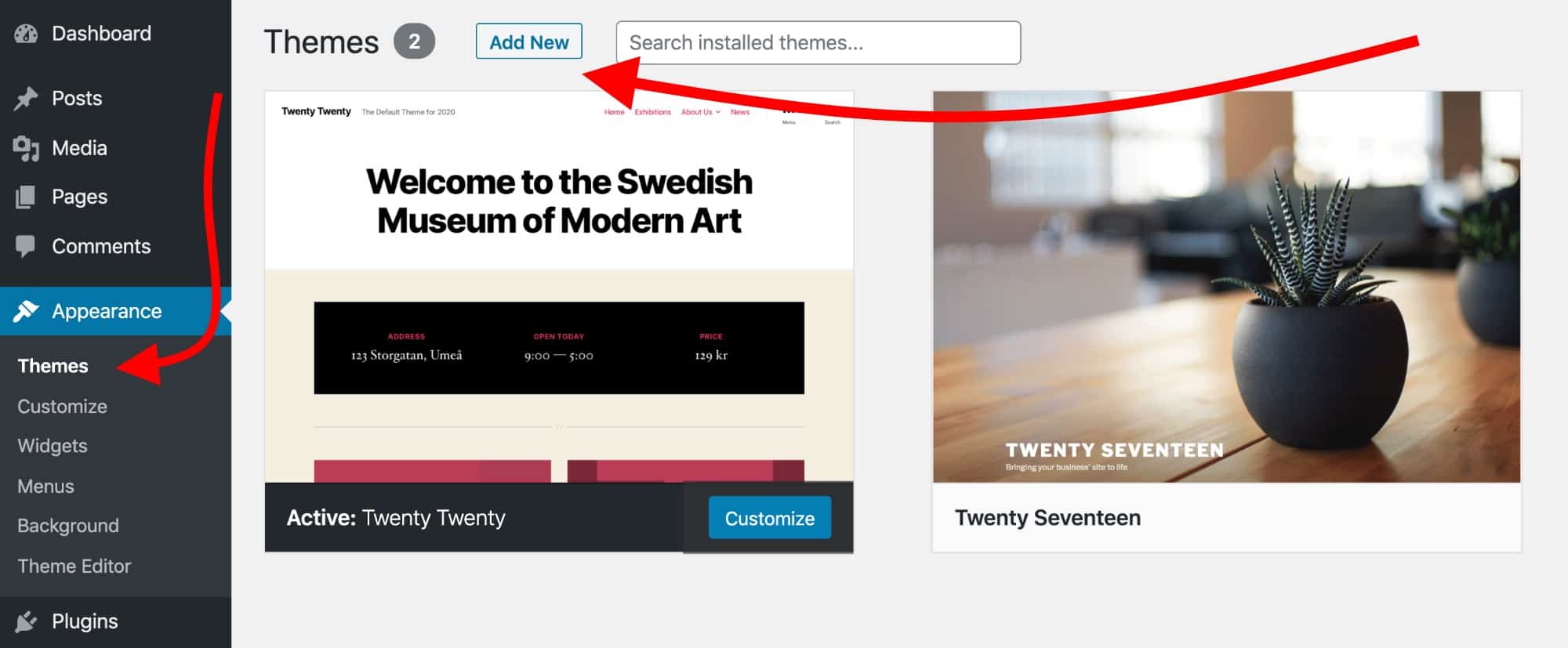
2) Install the Theme You Like
Go to your WordPress admin interface. You can find it at YOURSITE.com/wp-admin. Use the username and password you got during WordPress installation.
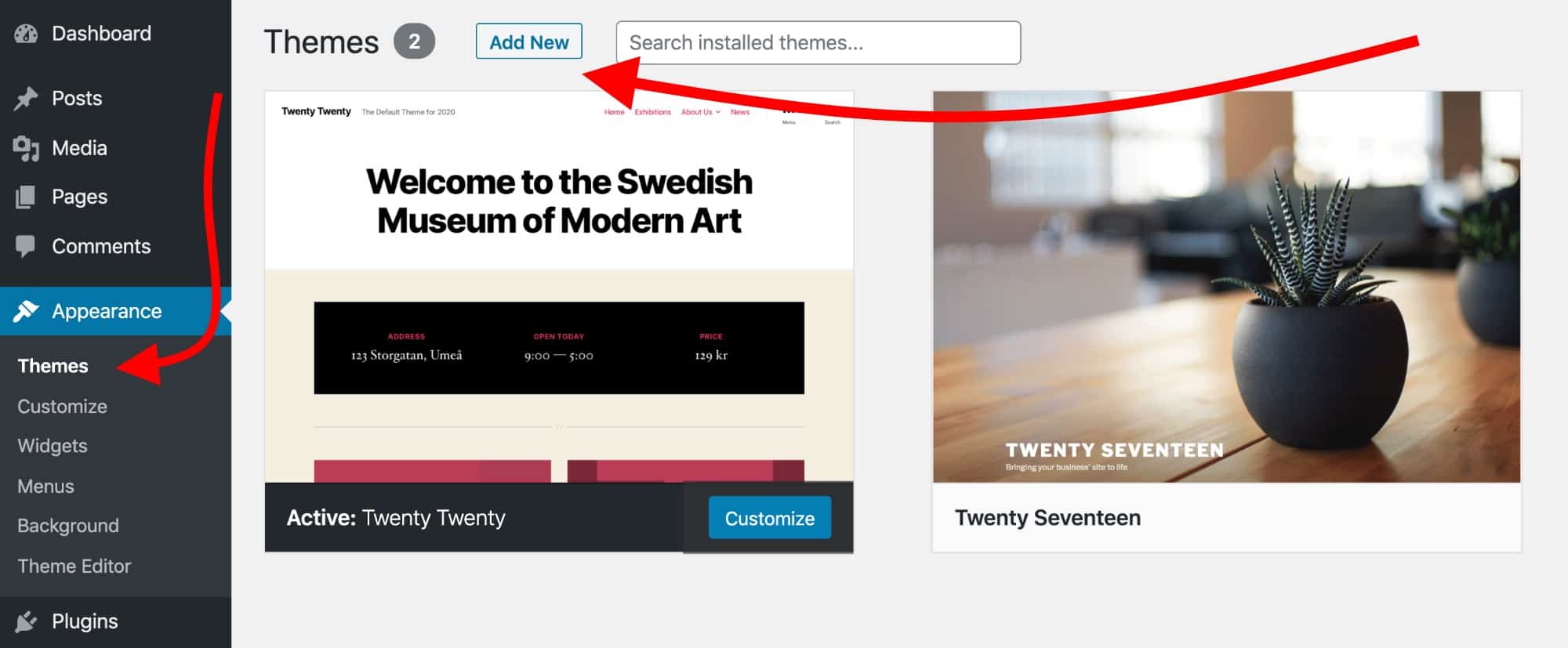
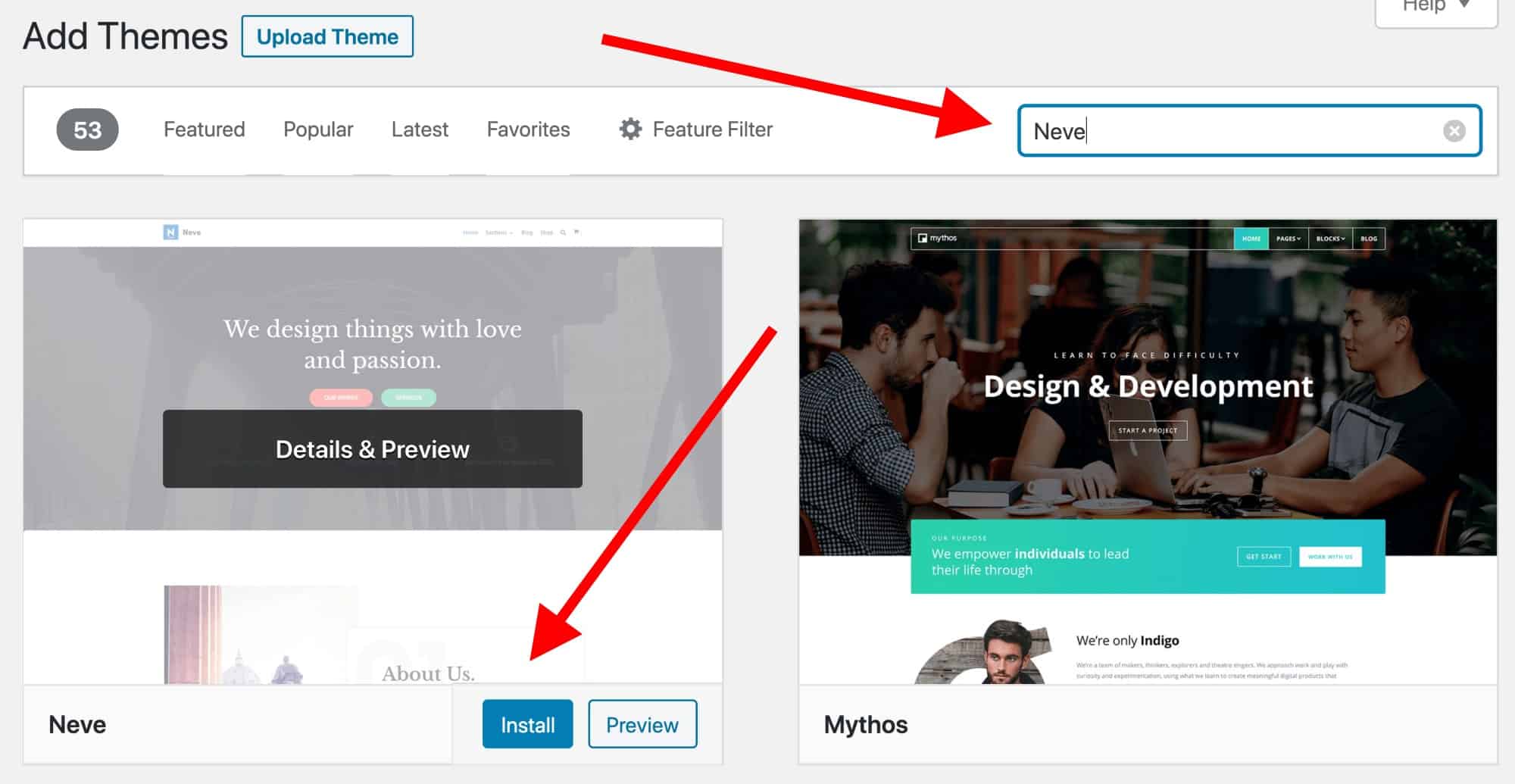
- From the sidebar, go to “Themes → Add New.”

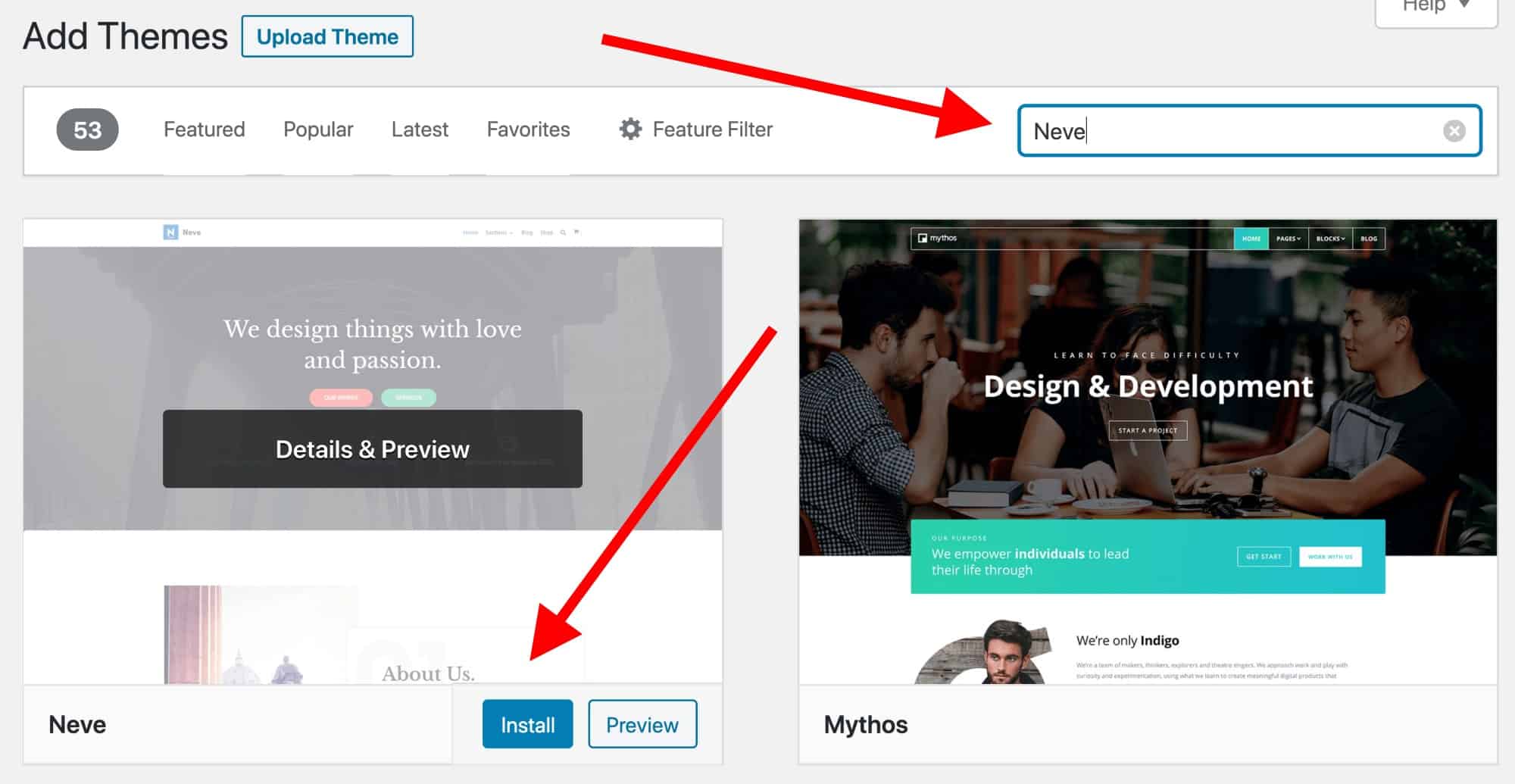
- In the search box, type in “Neve” and click on the “Install” button next to the theme’s name:

- After the installation is done, click on the “Activate” button that will appear in place of the “Install” button.
- You’ll see a success message, which lets you know that the installation went as expected.
3) Import a Design (Only for Neve Theme Users)
Although the theme is active at this point, there are a couple more things you should do to make it look right.
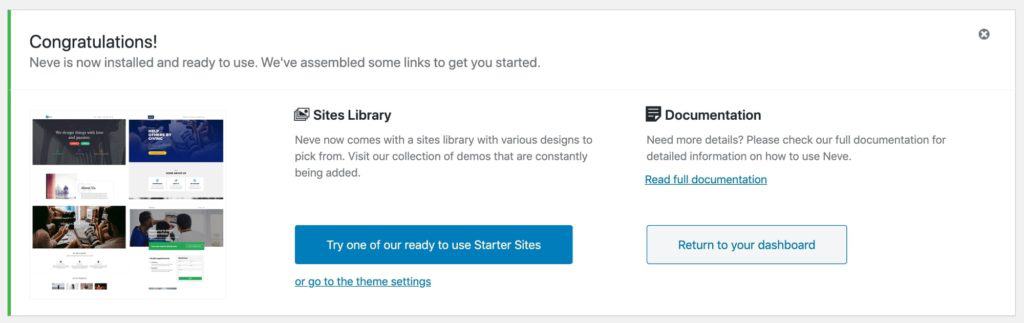
You’ll see this welcome message:
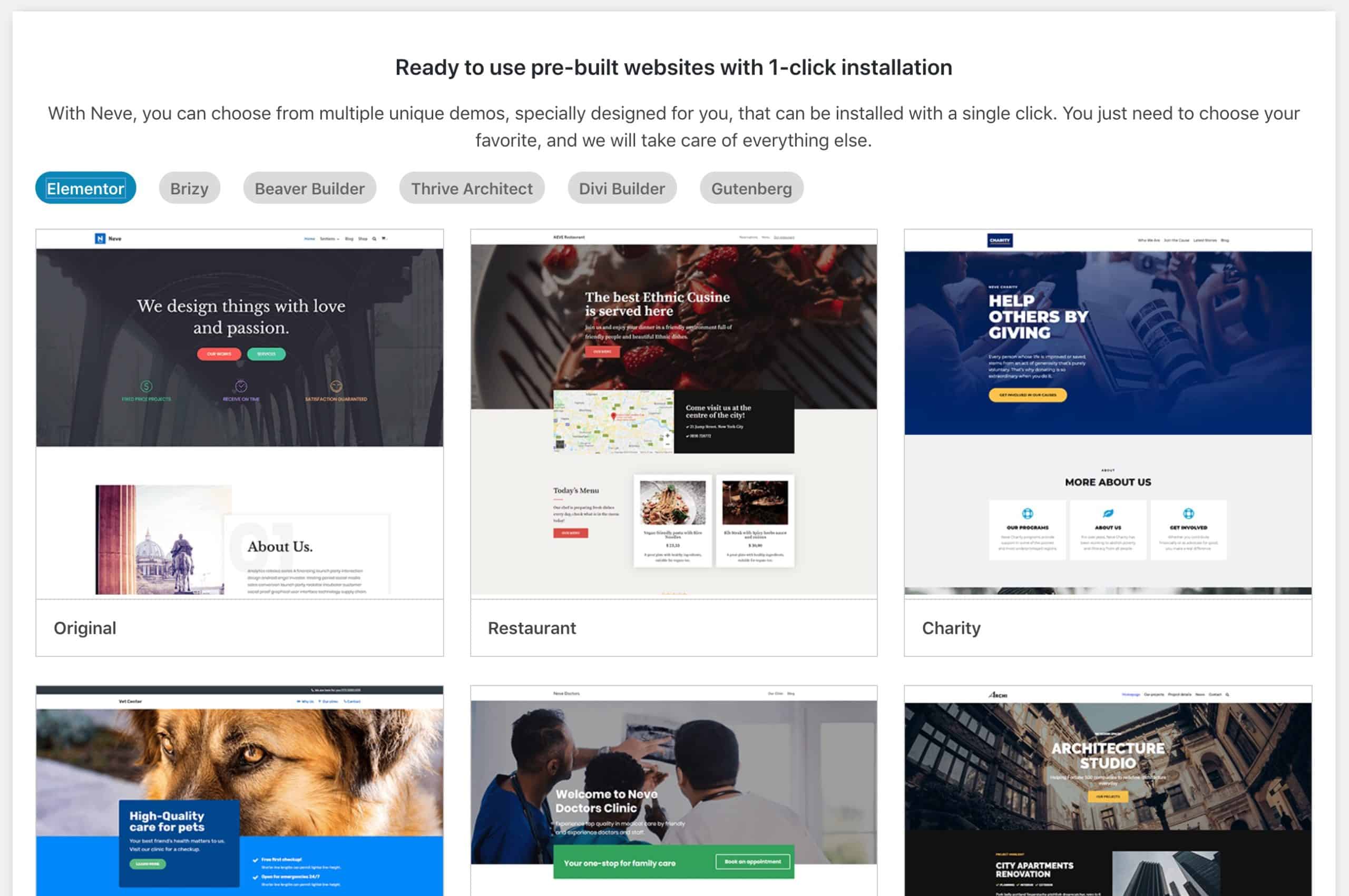
One of the great things about Neve is that you get not just one design with it, but a whole range of different designs that you can pick from. Click on the big blue button to see them.
There are more than 20 designs available for free, and they cover most of the popular website niches, like business, restaurant, fitness, music, food, wedding, photography, eCommerce, portfolio, and more. Basically, no matter what the topic of your site might be, you’ll find a design package that fits.
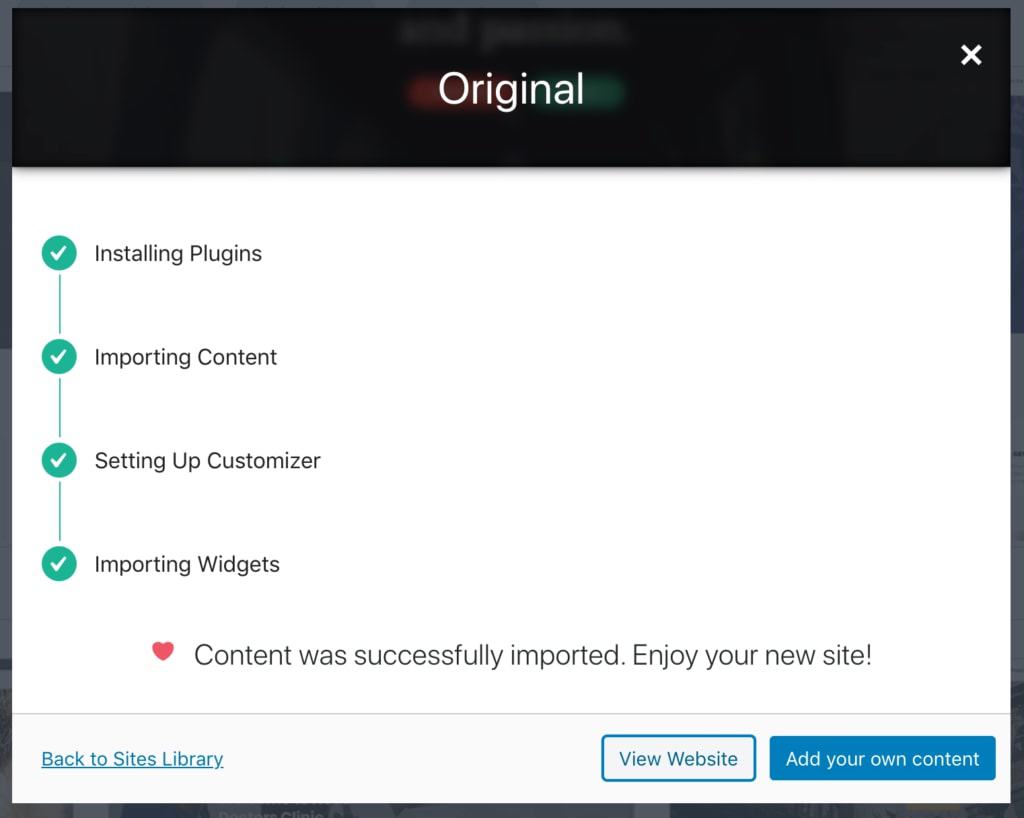
For the purpose of this guide, we’ll pick the first one on the list – called “Original.”
You’ll notice that this installation process takes care of all the elements you’ll need on your site – you get the design itself, all the plugins required to make it work, and also demo content that you can later modify.
Click on the “Import” button to get everything going. After a minute or so, you’ll see the success message.
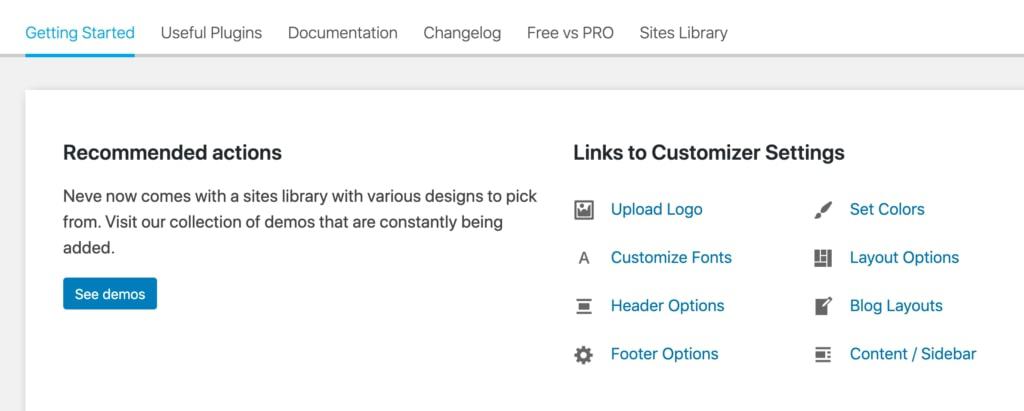
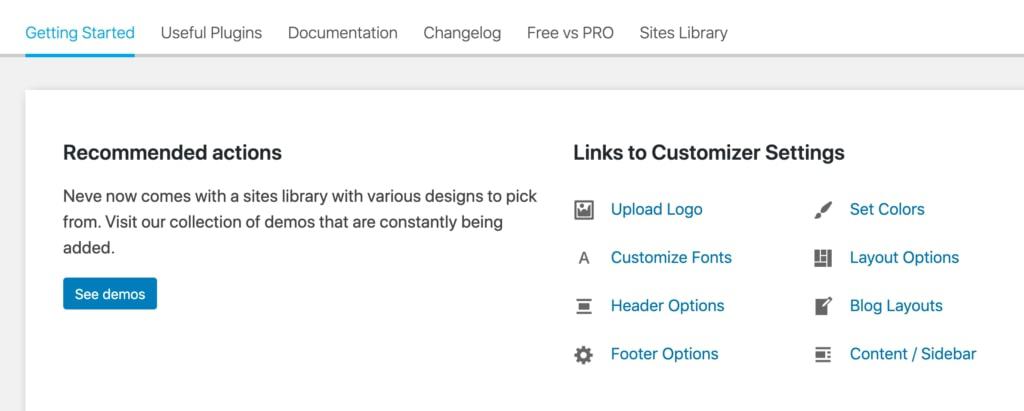
Next, go to “Appearance → Neve Options” to see what else you can do with the theme.

We’re going to explore some of these options below:
4) Add a Logo
The first thing that most users want to do is upload their logo and have it displayed in the top left corner of the site. Let’s do that now.

Y
ou can DIY a logo. Here are some of the tools you can use to create a logo yourself.
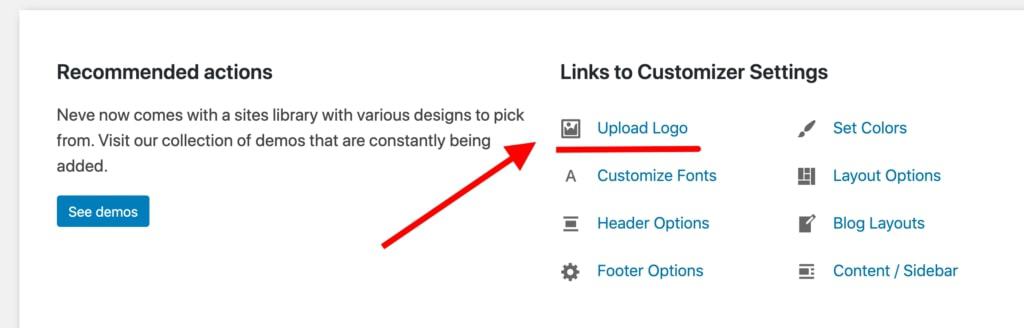
Once you have a logo ready, you can add it to your site. Go to “Appearance → Neve Options” and click on the link labeled “Upload Logo.”
Here’s what you’ll see:
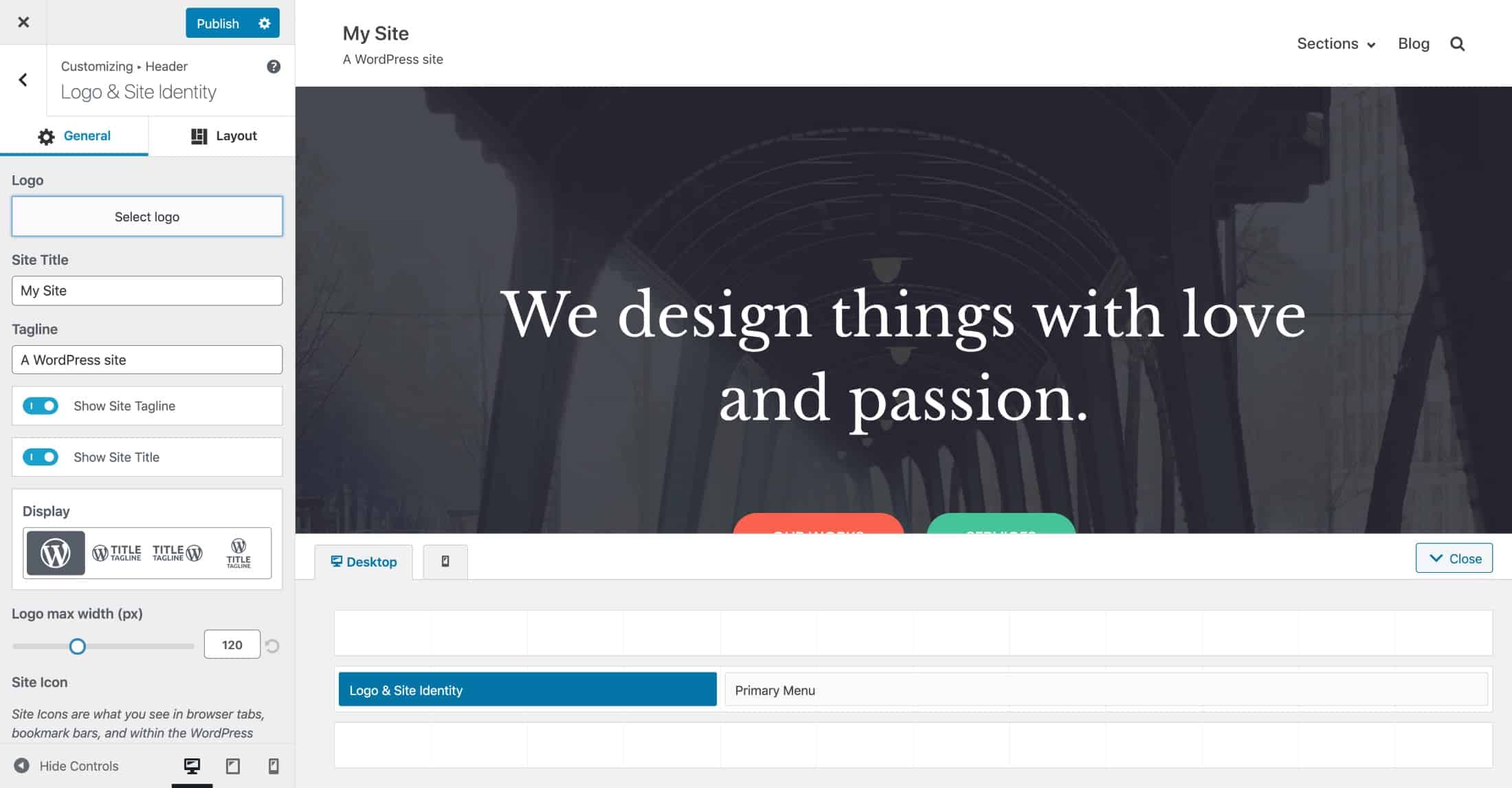
This interface is called the WordPress Customizer, and it allows you to edit various aspects of your website’s appearance. For starters, you can upload your logo. To do that, click on the “Select Logo” button that’s near the top left corner.
WordPress will give you an option to crop the logo, but you can skip that.
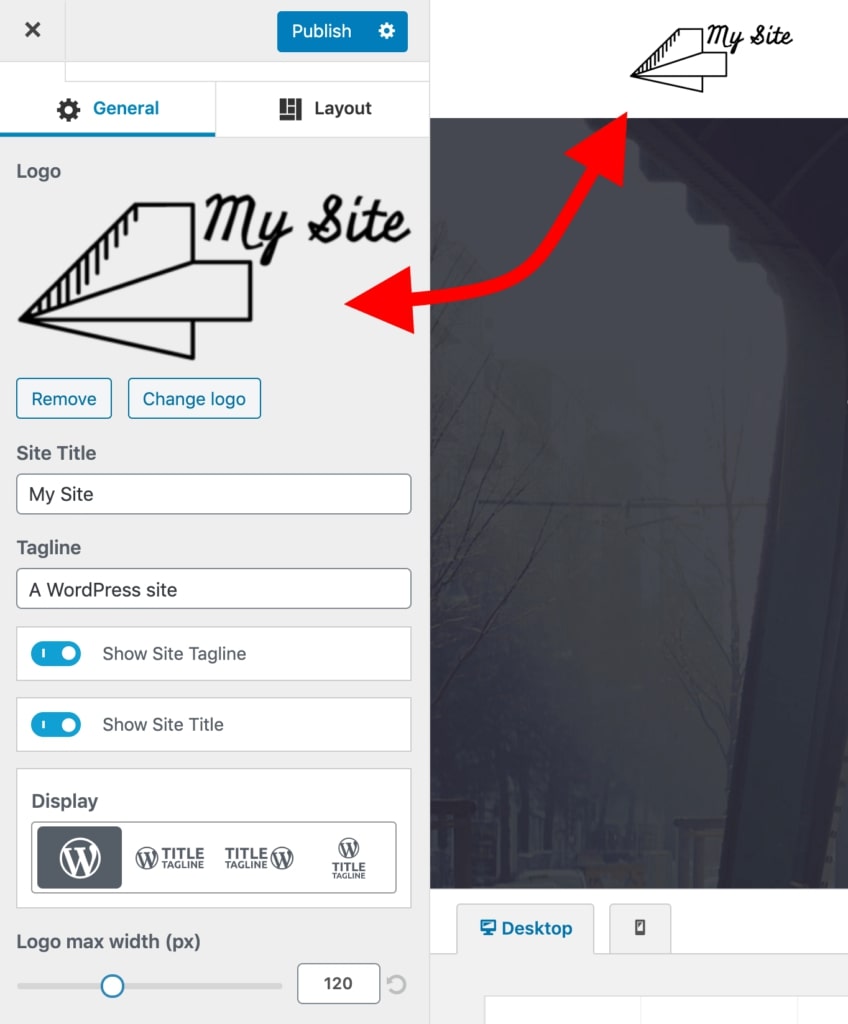
You should see your logo in the corner of the page shortly.
Additionally, you can choose if you want to display the site name and tagline alongside the logo, and set the max-width of the logo. Experiment with these settings and pick what works best for you.
Click on the “Publish” button when done (the top left corner), and then click on the “X” button to exit the Customizer.
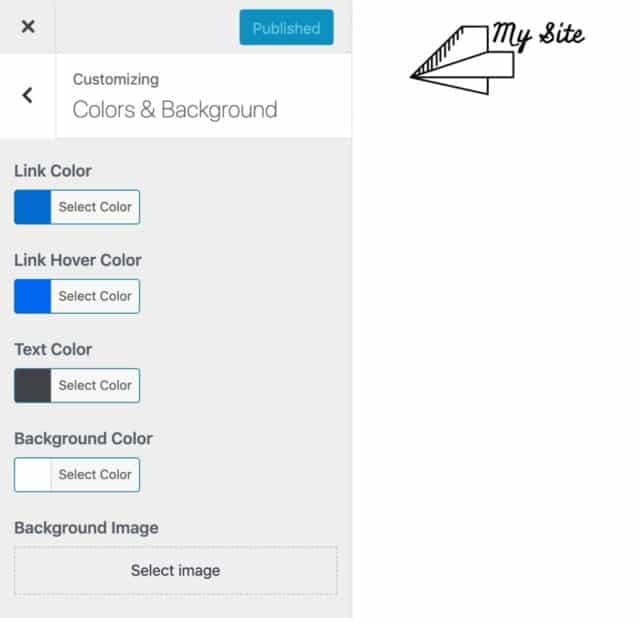
5) Change the Website Color Scheme and Fonts
Another thing you can experiment with is changing the
color schemes and fonts used on the site. As you’re learning how to create a website, this is an easy fix to make your site more unique and more in tune with your brand identity.
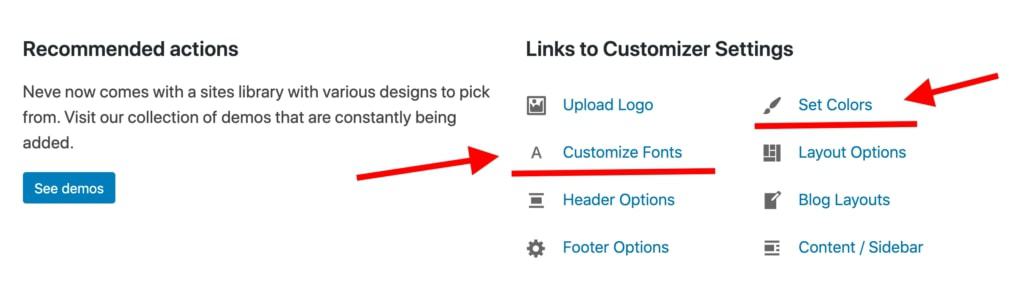
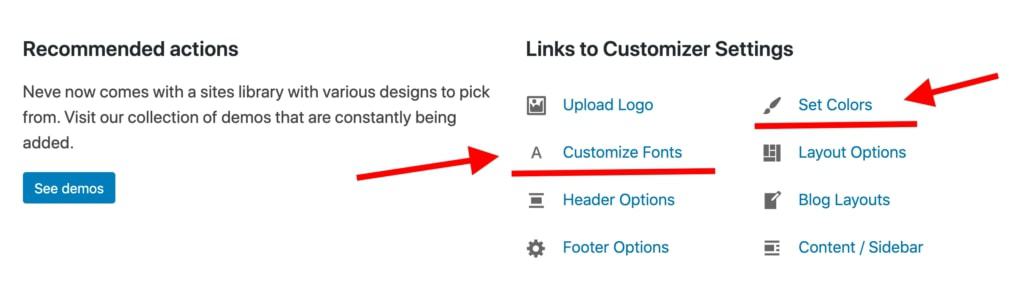
- To begin, go to “Appearance → Neve Options” again. We’re going to focus on the following two options:

- First, click on “Set Colors.”
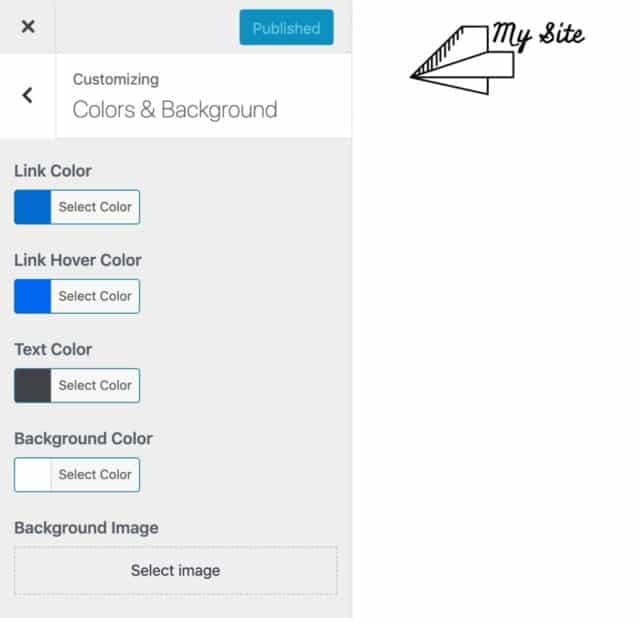
- Most WordPress themes are defined by the color scheme they use for various elements of the design.
- Most commonly, those are colors of the links, texts on the site, and backgrounds.
- You can change the color assignments for the Neve theme via the Customizer.
- To switch any of the colors, just click on it and pick a new color.

- Click on “Publish” and “X” when you’re done.






























 You can DIY a logo. Here are
You can DIY a logo. Here are